Simplest meaning
A JavaScript library for building user interfaces. It is a javascript library that is used for building user interfaces. 😎
It contains three essential things :
- Declarative
- Component-Based
- Learn Once, Write Anywhere
1. Declarative
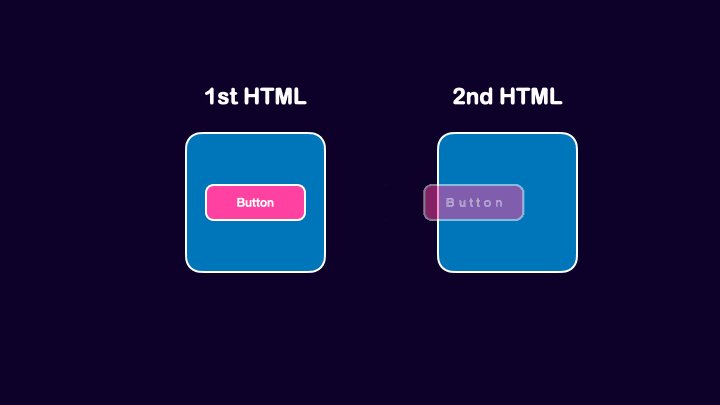
- React makes it painless to create interactive UIs.
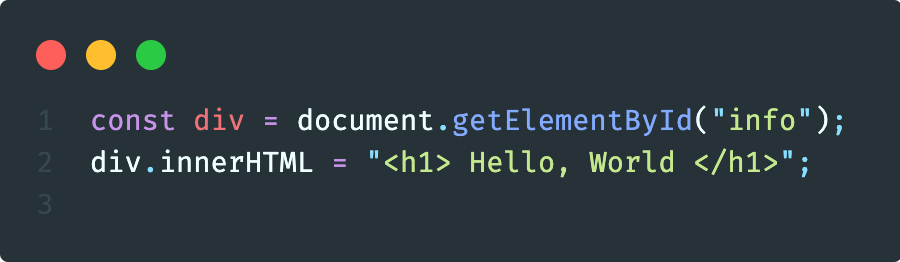
For example: if we want to add a tag to the other tag so we have to write code like this in javascript
- first, get the id or class name of another tag
- then put the tag in it with the help of innerHTML

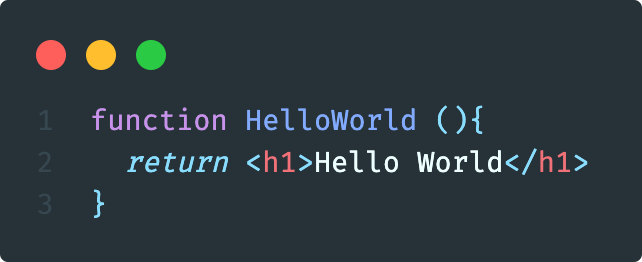
but in react we don't need this kind of stuff
- Just create a function like a javascript function
- and return the tag that's it.
- And everything is maintained by the react. Now you have created the component.

2. Component-Based
- Component means dividing the big UI code into the small UI block of code
For example
- let's say we have a home page where have put all the code in it like buttons, navbar, sidebar, body, and so on right.
- Suppose we created a new page like about us where we want to add a button.
- So what we do is just copy the button code from the home page and past it on the about us page
- But there is a problem if we change the color of the button so we have to change the button color on every page

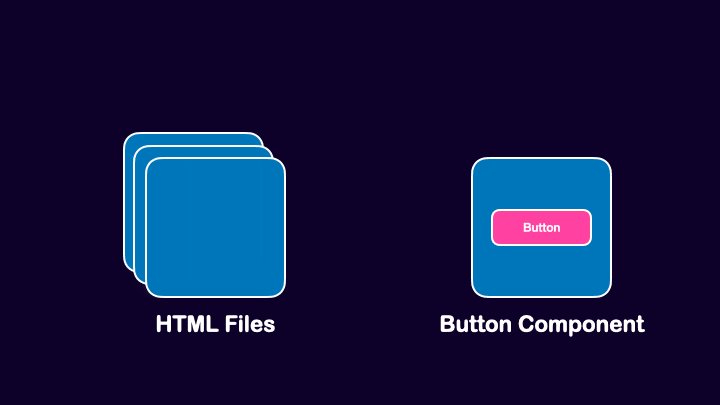
So this problem is resolved by COMPONENT
- Let's take the previous example, how does the component help us to solve this problem?
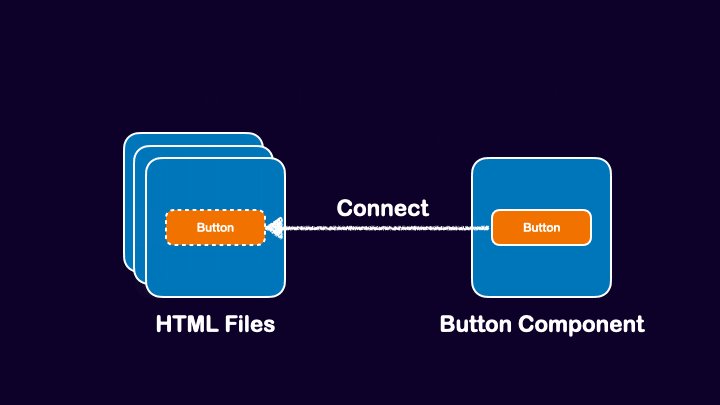
- First, it creates a separate file like button.js (Component) for the button code Ok

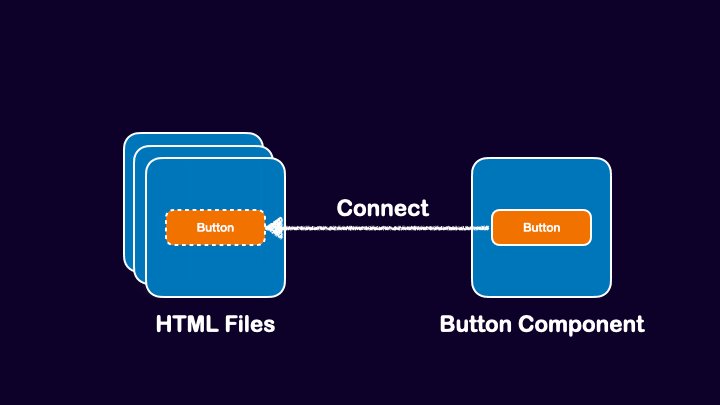
3. Learn Once, Write Anywhere
- this one means reusability
- Right, Now code is more reusable
- we can take the button example create a new button component and put the button code into it.
- And use this component in every file where we want to add button code this is reusable